Winpaletter 是个 windows 操作系统的界面和颜色美化工具,官方站点在这里 https://github.com/Abdelrhman-AK/WinPaletter/releases/。 还可以让界面对视力差的用户更友好一些。
1. 问题/需求
接触过两三个学生团队,想做帮助盲人的或者助老的工具。令我印象深刻的是,他们做出来的UI原型配色都非常高贵且低调,也就是说 对比度 低。猜测并聊天验证,他们无一例外没有接触过任何活着而非抽象的 盲人,或者老年人。是的,他们和爷爷奶奶甚至父母也不太熟。连视力差的人也没有深入接触过。更多细节超出本文的范围,得另开一篇讨论了。
视力差的人只有把颜色调成 高对比度,就是眼睛好的人看来“调成那样不累眼睛吗”的效果,才能看得更省力,甚至才能看清。所以 windows 操作系统和手机有 高对比度方案。不过经常令人感觉还是不够,所以有了改主题和颜色的小软件。
2024年我用过一组软件非常好,能实现高对比度,能反色。当时的日志如下。

记事本的底色改成了偏粉的颜色,软件卸了,改不回来了。一直懒得再装上软件改回去,直到最近用了 winplatter。
2. 改主题
问题暂且悬置,先说另一个更好玩的功能。我发现用Winplatte + 豆包,能迅速切换 windows 主题,高度定制,赏心悦目。方法如下。
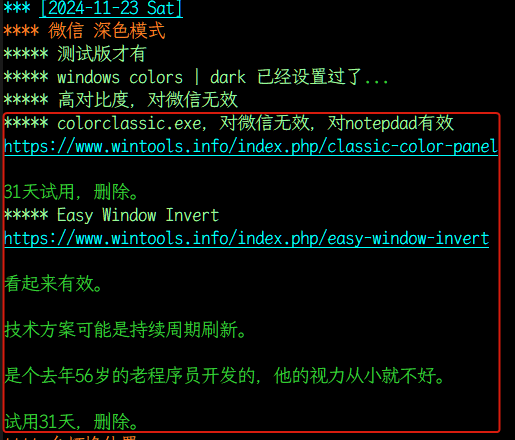
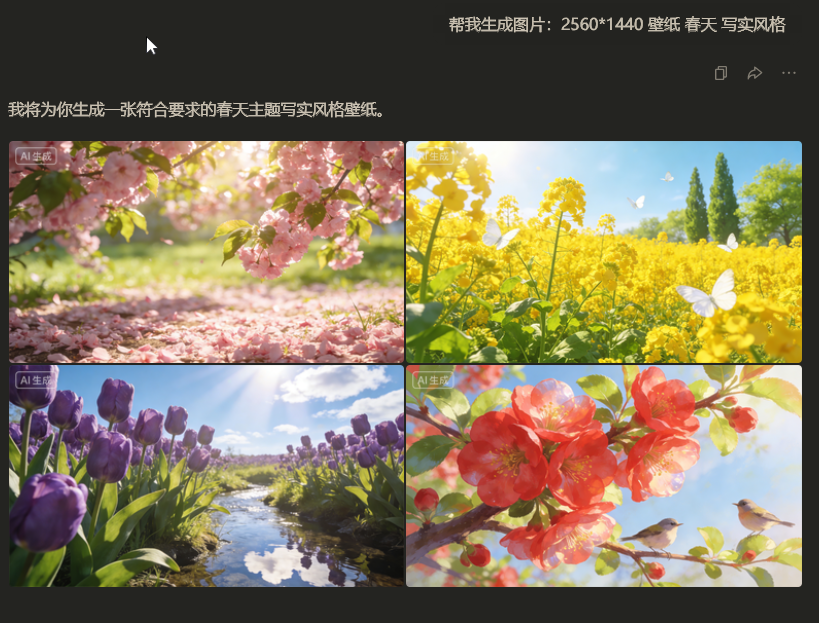
第1步 请豆包生成壁纸。也许与大站的4K相比还差点?对我来说已经足够清晰漂亮了。

如果不喜欢,可以再生成。

直到满意,下载原图。

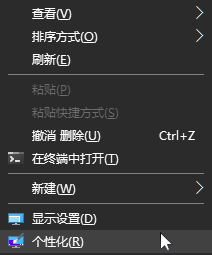
第2步 在 windows 操作系统的桌面 鼠标右键,个性化。

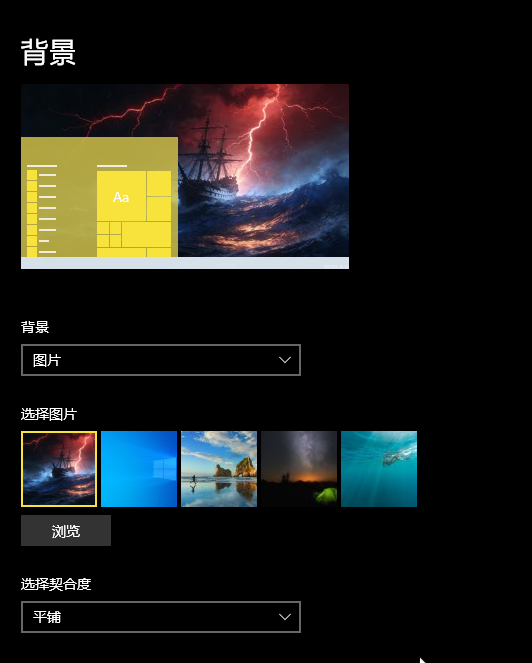
设置豆包生成的图片为背景。

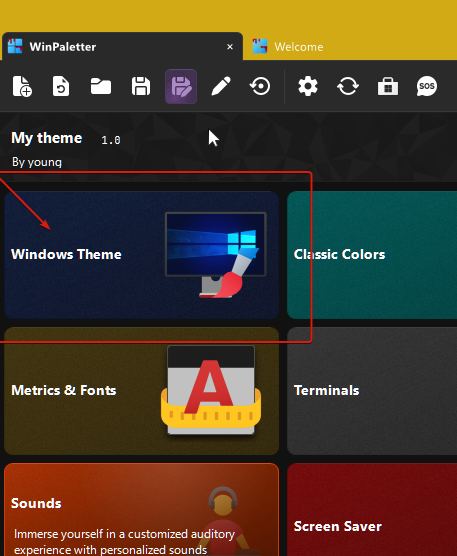
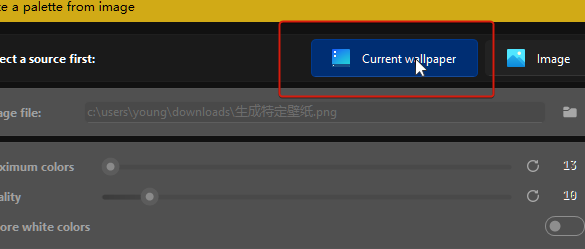
第3步 winpaletter 中的 windows theme(windows 主题)。

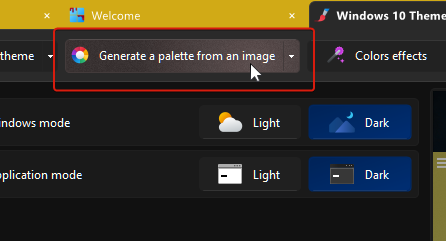
Generate a palette from an image (从图片生成调色板)。

这张图片选择 current wallpaper(当前壁纸)。

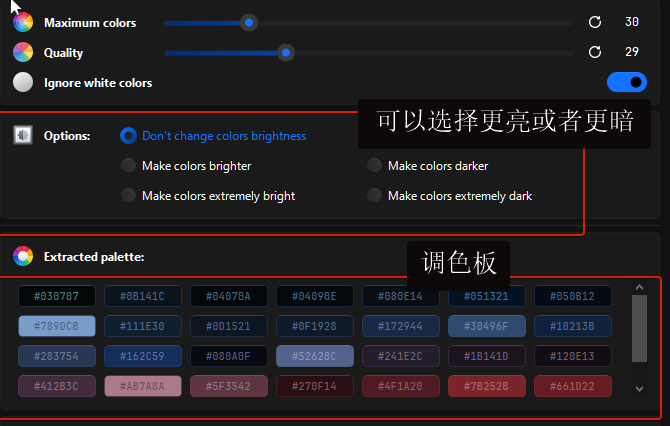
可以把这些颜色理解为画家在画这幅画时在调色板上调出来的,与我们经常设想的不同,即使色彩丰富艳丽的图画,所用到的颜色也只有非常有限的少数几种。有时即使颜色更复杂,也只是这少数几种颜色的派生。
下方那些各种颜色的方块,是从壁纸中抽取出来的,去除了白色。windows 窗口的各个部件上就将换成这些颜色。
根据视觉的感受、环境亮度,还可以选择更亮或者更暗。

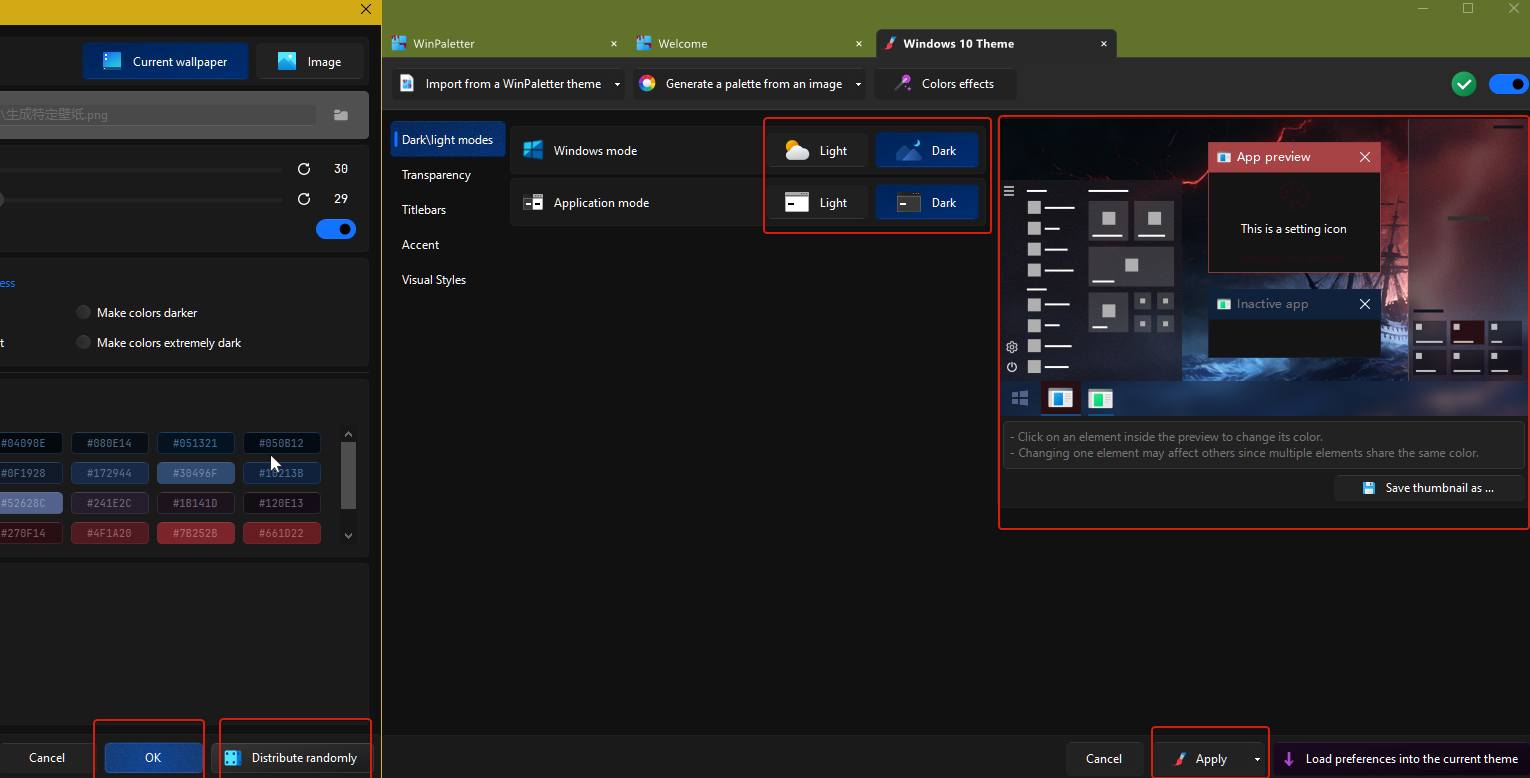
点击 distribute randomly,会随机把调色板上的颜色分配到 windows 主题的各个部件上。右侧是预览的效果。可以多随机几次,例如看着 活动窗口的标题栏不够醒目,直到满意为止。最后,按左边的OK。
还可以分别指定 windows 操作系统工作在明亮还是黑暗的环境中。再右边的Apply。

我的主题 暴风雨和红色闪电下的大海 完成,效果如下。

3. 记事本的背景色
再回到记事本的背景。调整主题能愉悦心情,改背景色是工作需要。
在 winpaletter中选择 class colors。

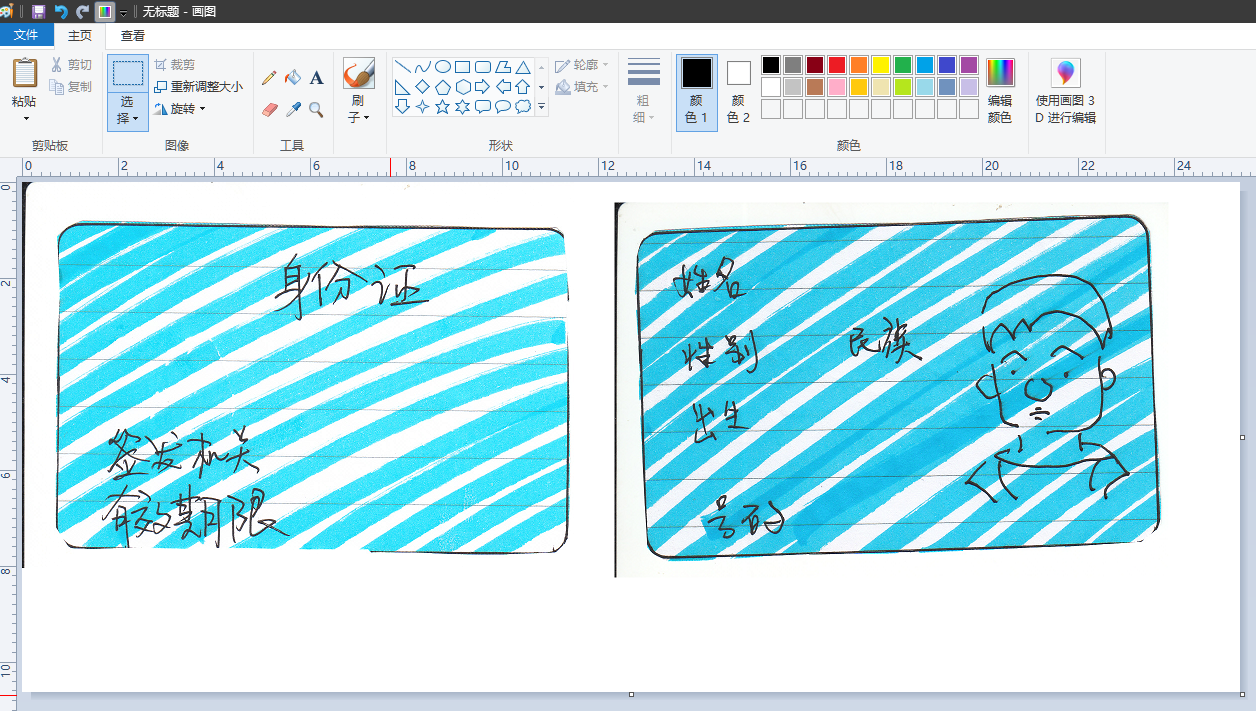
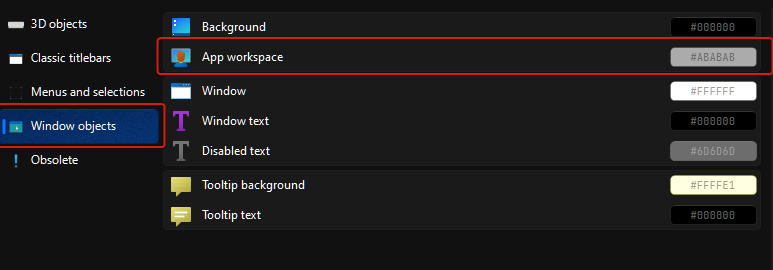
其中的 window objects 的 app workspace 就是我要改的背景色。

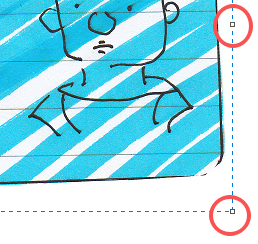
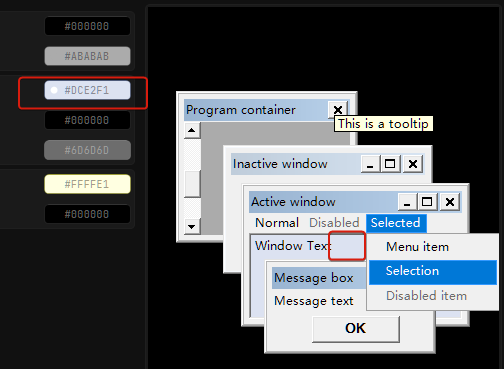
有预览效果,背景色是右侧鼠标和红色方框所在的位置,原本是白色,我已经把粉色改掉过了。点击,弹出左侧的对话框,白色的编码是 FFFFFF。

我改为网上查到的 某种什么蓝 DCE2F1,据说护眼的,看起来和我的主题风格契合。

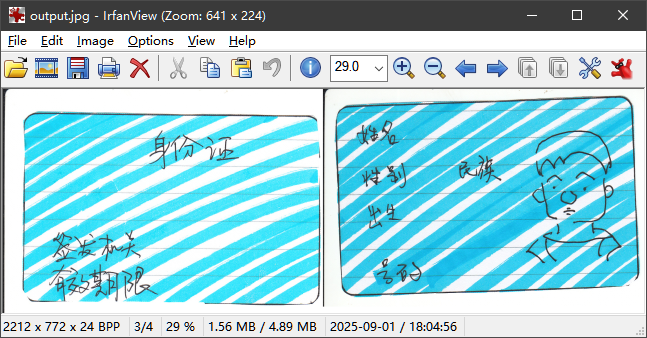
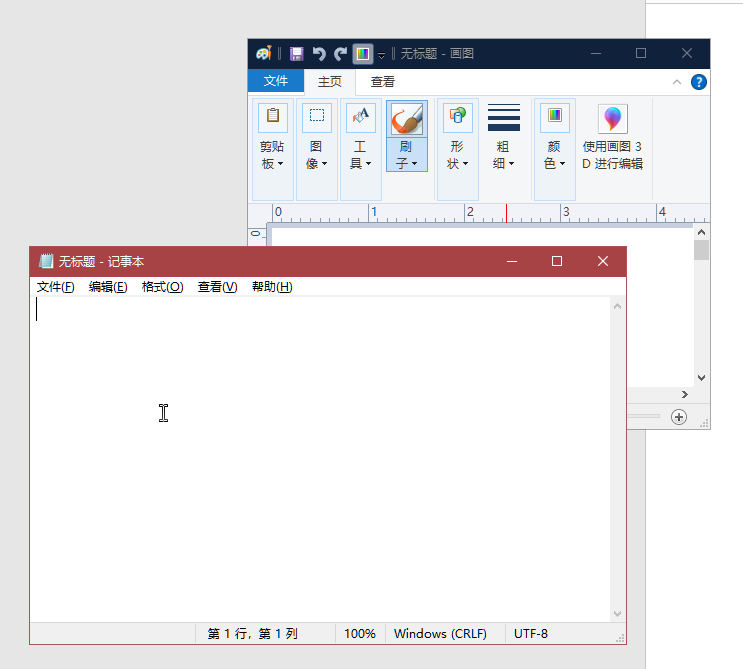
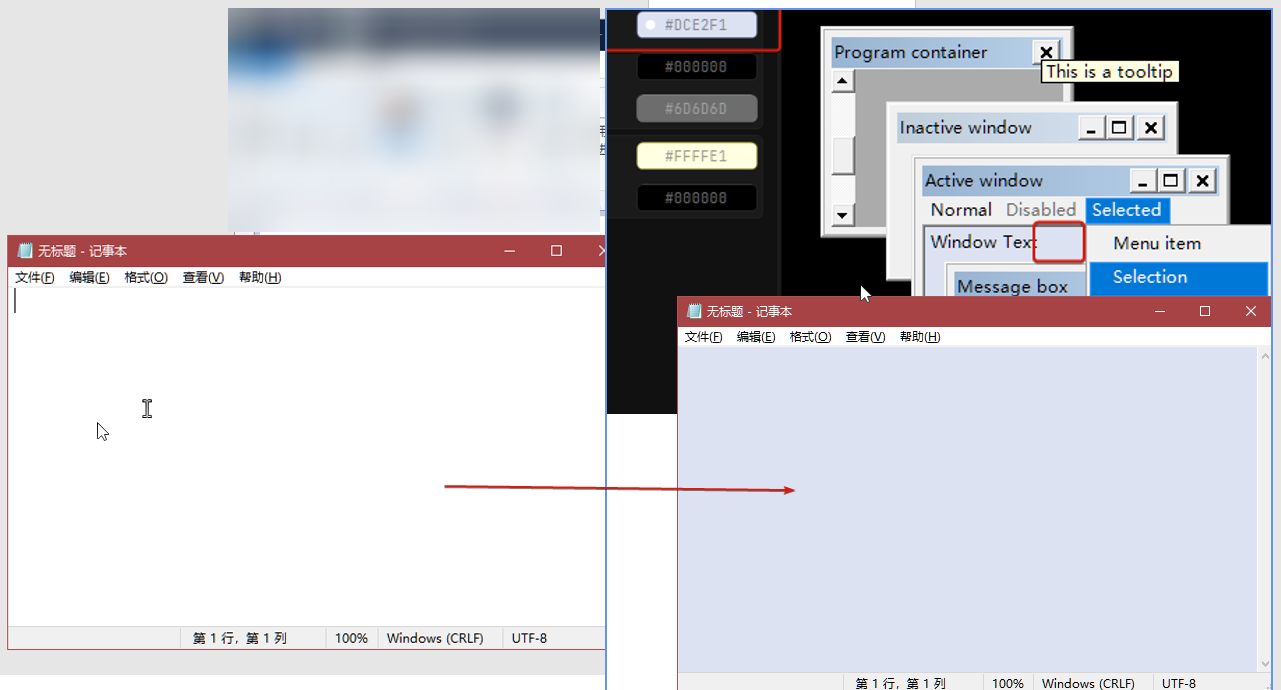
看看,左边是原来的白色,右边是改完以后,是不是暗淡了一些,更适合深夜写文档?

此文也发布在以下站点。
----
知乎 https://www.zhihu.com/people/yang-gui-fu-52
微信公众号 杨贵福
----
以下是我曾经发布博客的站点,有些旧文。
----
豆瓣 - 因为审核"我的日记",不再更新。
https://www.douban.com/people/younggift/?_i=0098558fqLUL9h
CSDN – 因为要求我登记手机号码的原因是“为了您的安全”,不再更新。
https://blog.csdn.net/younggift?type=blog
blogsopt – 因为从我的机器不可达,无法更新